Minified & Bundling
Bereits letzte Woche haben wir die Themenreihe "Performance von Webapplikationen" gestartet. In dieser wollen wir darauf eingehen, wie Sie Ihre Webapplikationen möglichst performant und schnell halten, damit der Nutzer die bestmögliche Erfahrung mit der entsprechenden Applikation hat.
Im einführenden Beitrag haben wir kurz über 5 Möglichkeiten zu Verbesserung der Performance von Webapplikationen gesprochen. In diesem Teil wollen wir auf die Themen "Minimierung der Dateigröße" und "Reduzierung von HTTP-Anfragen" eingehen. Hierbei wollen wir die Relevanz dieser zwei Aspekte aufzeigen und einen möglichen Einstiegspunkt zur Optimierung präsentieren.
Minimierung der Dateigröße
Wie wir leider alle wissen, ist Deutschland nicht wirklich das führendste Land, wenn es um hohe Datenraten beim Internetanschluss geht. Egal ob beim Hausanschluss oder auch mobile, oft ist die Datenrate limitiert und muss entsprechend berücksichtigt werden. Vor allem im mobilen Umfeld ist es wichtig, die Dateigrößen der Webanwendung gering zu halten, um möglichst wenig mobile Daten zu verbrauchen. Hierfür gibt es zwei Ansätze. Der erste und leider sehr limitierte Ansatz ist, den nicht verwendeten Code entsprechend zu entfernen, damit nur der Code heruntergeladen wird, der auch wirklich relevant ist. Hier ergibt sich meinst allerdings nur ein geringes Einsparungspotential und der Ansatz ist deshalb meist nicht ausreichend.
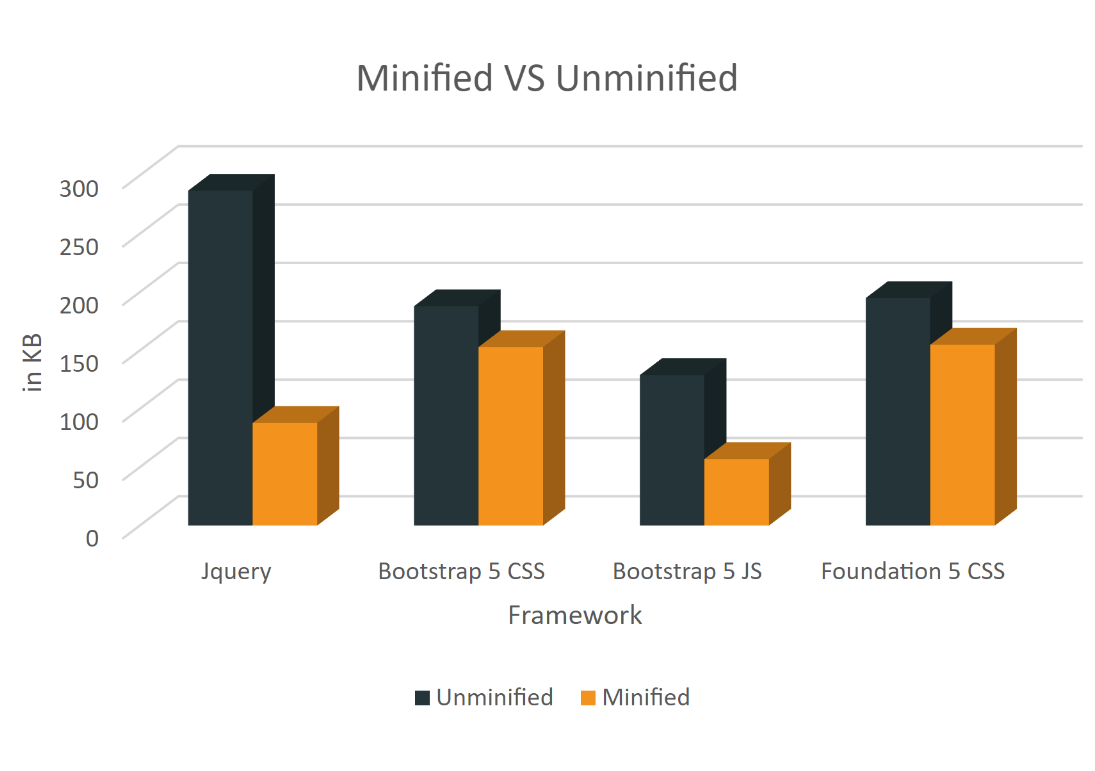
Der zweite und somit deutlich wichtigere Ansatz ist die Erstellung und Verwendung von sog. "minifizierten" Dateien. Eine minifizierte Datei, auch unter dem Namen "minified" bekannt, ist eine Datei, bei der alle unnötigen Leerzeichen, Zeilenumbrüche und Kommentare entfernt wurden. Somit kann die Dateigröße wesentlich verringert werden. Dies sollte man zum einen beim eigenen Code beachten, aber auch vor allem bei der Einbindung von externen Frameworks wie z.B. Bootstrap und Co. Die folgende Tabelle zeigt an ausgewählten Beispielen, das enorme Einsparpotential, durch die Verwendung von minifizierten Versionen der entsprechenden Frameworks.
| Framework / Datei | Unminified | Minified |
| JQuery | 287 KB | 88 KB |
| Bootstrap 5 CSS | 188 KB | 153 KB |
| Bootstrap 5 JS | 129 KB | 57 KB |
| Foundation 5 CSS | 195 KB | 155 KB |
Reduzierung der HTTP Anfragen
Durch die oben beschriebene Reduzierung der Dateigrößen, kann ein erhebliches Einsparpotential der zu übertragenden Daten erzielt werden. Zusätzlich zu dieser Optimierung macht es allerdings auch Sinn, über die HTTP Anfragen zu sprechen, die beim Seitenaufruf getätigt werden. Wenn es darum geht, die Leistung von Webanwendungen zu verbessern, ist die Reduzierung der HTTP-Anfragen eine der wichtigsten Optimierungsstrategien. Jede HTTP-Anfrage, die der Browser an den Server sendet, erhöht die Ladezeit der Seite und verringert somit die Benutzererfahrung.
Hierbei ist ein wesentlicher Ansatz die Kombination von mehreren Dateien zu einer einzelnen Datei. Eine moderne Webapplikation besteht aus vielen einzelnen Komponenten und verwendet verschiedene Frameworks. Bei einer nicht optimierten Bereitstellung der Frameworks und JavaScript-Dateien, muss der Browser für jede einzelne Datei eine HTTP Anfrage starten, was die Ladezeit erheblich erhöht. Deshalb werden heute zunehmend die entsprechenden Dateien möglichst in einer kombinierten Datei gesammelt und diese durch einen einmaligen Aufruf bereitgestellt. Somit erhält der Browser z.B. mit nur einer HTTP Anfrage alle benötigten JavaScript-Dateien, die er für die Webapplikation benötigt.
Tools wie z.B. Webpack oder Vite können hierbei im Entwicklungsprozess entsprechend unterstützen und diese Aufgabe automatisierten.
Ein weitere Ansatz ist das Caching von Dateien. Dadurch können Ressourcen wie Bilder, Stylesheets und JavaScript-Dateien vom Browser zwischengespeichert werden, so dass sie bei einem erneuten Besuch der Seite nicht erneut heruntergeladen werden müssen. Dies kann die Ladezeit der Seite erheblich reduzieren.
Fazit
Mit den genannten Optimierungsansätzen kann mit wenig Aufwand, die Ladezeit der Webapplikation erheblich reduziert werden. Mit modernen Entwicklungswerkzeugen wie z.B. Webpack, Vite und Turbopack, können diese Optimierungen automatisiert beim Erstellen der Anwendung getätigt werden und bedürfen keiner manuellen Arbeit. Somit sollte es Pflicht für jeden Webapplikationsentwickler sein, diese Optimierungen anzuwenden, um den Nutzern ein wesentlich flüssigeres und schnelleres Applikationserlebnis bereitzustellen.